Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 백엔드
- 매일매일쓰자허무하지않게
- django
- 기록
- 불공단스터디
- 삽질일기
- Til
- Flutter
- 컴공과
- 대학생
- 해커스
- 불공단_스터디
- 라즈베리파이
- Python
- 불공단
- 파이썬
- 공부기록
- to all the errors i loved
- 가보자고
- 다시도전
- 장고
- 1학기
- UOPEOPELE
- SUNLOG
- DRF
- 암영
- opencv
- 낭독
- 2024 1학기 기말 파이썬 프로젝트
- djangorestframework
Archives
- Today
- Total
기술해록본
다트 비동기 프로그램 본문
1. 동기 vs 비동기
- 동기: 순서대로 요청과 응답을 처리함
- 비동기 : 순서대로 요청을 해도 결과는 각각 다른 순서로 반환됨. 컴퓨터 자원을 낭비하지 않고 효율적으로 코드 실행 가능
- ex) 게시판 글을 가져오는 작업-> 오래 걸리므로 동기 코드로 실행하면 전체적으로 지연됨 -> 비동기 사용

2. Future
- 제네릭으로 어떤 미래의 값을 받아올지 정할 수 있음.
- 비동기 프로그래밍은 서버요청과 같이 오래 걸리는 작업을 기다린후 값을 받아와야 하기 때문에 미래 값을 표현하는 Future 클래스가 필요.
- Future.delayed() : 특정 기간동안 아무것도 하지 않고 기다리는 작업.
void main(){
Future<String> name;//미래에 받은 String값
Future<int> number;//미래에 받은 String값
Future<bool> isOpend;//미래에 받은 String값
addNumbers(1,1);
}
void addNumbers(int number1,int number2){
print('$number1 + $number2 계산 시작!');
//Future.delayed()를 사용하면 일정시간 후에 콜백함수를 실행할수 있음.
Future.delayed(Duration(seconds: 3),(){ //비동기 연산이기 때문에 3초간 대기해야 한다는 메시지 받으면 바로 다음코드를 실행
print('$number1+$number2=${number1+number2}');
});
print('$number1+$number2 코드 실행끝!');
}
출력결과

3. async와 await (이해가 잘 안가는 부분이라 다시한번 봐두기)
- 비동기 프로그래밍을 유지하면서도 코드 가독성을 유지할수 있음.
- 비동기 프로그래밍 특징을 유지하면서 코드가 작성된 순서대로 프로그램을 실행함
//async 키워드는 함수 매개변수 정의와 바디사이에 입력함
Future<void> addNumbers(int number1,int number2) async{
print('$number1+$number2 계산 시작!');
//await는 대기하고 싶은 비동기 함수 앞에 입력
await Future.delayed(Duration(seconds: 3),(){
print('$number1+$number2= ${number1+number2}');
});
print('$number1+$number2 코드실행끝!');
}
void main() {
addNumbers(1,1); //함수 1
addNumbers(2,2);//함수 2
}
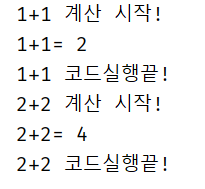
출력결과

- 만약 함수가 순차적으로 실행되기를 원한다면
void main() async{
await addNumbers(1,1); //addNumbers 함수가 순차적으로 실행되길 원할때
await addNumbers(2,2);
}
Future<void> addNumbers(int number1,int number2) async{
print('$number1+$number2 계산 시작!');
//await는 대기하고 싶은 비동기 함수 앞에 입력
await Future.delayed(Duration(seconds: 3),(){
print('$number1+$number2= ${number1+number2}');
});
print('$number1+$number2 코드실행끝!');
}
출력결과

3.1 결과값 반환 받기
//async 키워드는 함수 매개변수 정의와 바디사이에 입력함
//결과값 반환가능!
Future<int> addNumbers(int number1,int number2) async{
print('$number1+$number2 계산 시작!');
//await는 대기하고 싶은 비동기 함수 앞에 입력
await Future.delayed(Duration(seconds: 3),(){
print('$number1+$number2= ${number1+number2}');
});
print('$number1+$number2 코드실행끝!');
return number1+number2;
}
void main() async{
final result1=await addNumbers(1,1); //addNumbers 함수가 순차적으로 실행되길 원할때
print('결과값 $result1');
final result2=await addNumbers(2,2);
print('결과값 $result2');
}
4. Stream
- Futured은 반환값을 딱 한번 받아낸는 비동기 프로그래밍에서 사용됨.
- 지속적으로 반환값을 반환 받을때는 Stream을 사용함
- Stream 은 한번 리슨하면 Stream에 주입되는 모든 값들을 지속적으로 받아옴.

4.1. Stream 기본 사용법
- stream 이용시 dart:async 패키지 이용
- 패키지에서 제공하는 StreamController를 listen()해야 값을 지속적으로 반환 받을 수 있음.
import 'dart:async';
void main() async{
final controller=StreamController();// StreamController 선언
final stream=controller.stream;// Stream 가져오기
//Stream listen() 함수를 실행하면 값이 주입될때마다 콜백함수를 실행가능
final streamListener1= stream.listen((val){print(val);});
//Stream에 값 주입
controller.sink.add(1);
controller.sink.add(2);
controller.sink.add(3);
controller.sink.add(4);
}
4.2 브로드캐스트 스트림
- Stream을 여러번 listen 하도록하는 방법
- asBroadcastStream() 사용
import 'dart:async';
void main() async{
final controller=StreamController();// StreamController 선언
//여러번 리슨 할수 있는 Broadcast Stream 객체 생성
final stream=controller.stream.asBroadcastStream();
//첫 listen()함수
final streamListener1=stream.listen((val){
print('listen1');
print(val);
});
//두번째 listen()함수
final streamListener2=stream.listen((val){
print('listen2');
print(val);
});
//add() 실행할때마다 listen()하는 모든 콜백함수에 값이 주입됨.
controller.sink.add(1);
controller.sink.add(2);
controller.sink.add(3);
}
4.3 함수로 Stream 값 반환하기
- StreamController를 직접사용하지 않고 직접 Stream을 반환하는 함수 작성가능
- Stream을 반환하는 함수는 async* 로 설전하고 yield 키워드로 반환
import 'dart:async';
Stream<String> calculate(int number) async*{
for(int i=0;i<5;i++){
//StreamController의 add() 처럼 yield키워드 이용해서 값 반환
yield 'i=$i';
await Future.delayed(Duration(seconds: 1));
}
}
void playStream(){
//StreamController 와 마찬가지로 listen() 함수로 콜백함수 입력
calculate(1).listen((val){
print(val); //yield 로 반환된 값을 출력함.
});
}
void main() async{
playStream();
}
출력 결과

참고 사이트
동기/ 비동기 통신과 Promise/Future
Promise& Future
ubrain0624.medium.com
Stream vs Future 예시
https://yuia.tistory.com/m/132
Stream, Future 둘의 차이점은 뭐지?
🤓❔❓Stream이 뭘까?기존 반응형 프로그램에서 얘기하는 Stream과 같은 스트림인가 ( 아니다.. 그냥 비동기 처리를 위해 만들어진 스트림일뿐이었다)둘 다 비동기 프로그래밍 관련한거라면 Future
yuia.tistory.com
'Develop > Flutter' 카테고리의 다른 글
| 플러터 개발 참고 사이트 모음집 (0) | 2024.12.30 |
|---|---|
| Flutter: flutterfire configure -p '프로젝트아이디' (0) | 2024.08.23 |
| 다트 객체 지향 프로그램 (0) | 2024.08.19 |
| Chapter 13 : Project 오늘도 출첵 (0) | 2024.08.13 |
| 다트 객체지향 프로그램 (0) | 2024.08.13 |



